Trong nội dung bài viết này, Khánh sẽ khuyên bảo 2 cách đơn giản dễ dàng giúp cố định menu khi cuộn trang vào Word
Press.
Bạn đang xem: Cố định menu khi cuộn trang trong wordpress
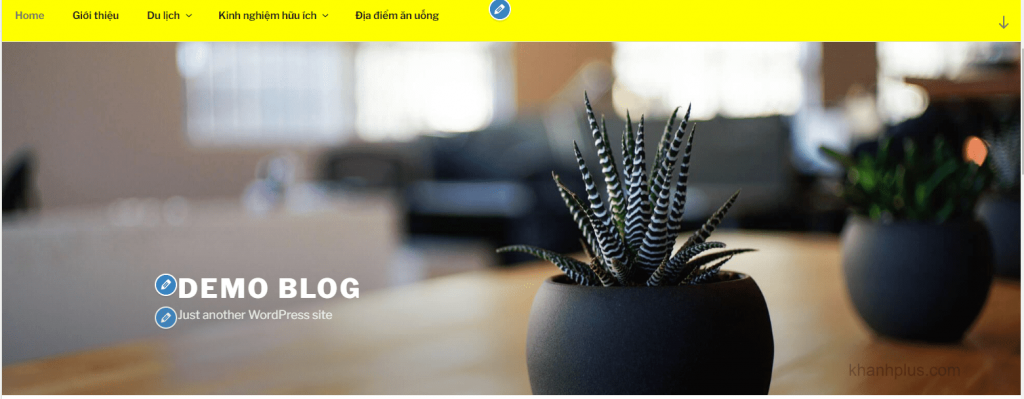
Kiểu menu này (còn call là sticky menu) vẫn hiển thị trên màn hình dù các bạn có lướt xuống cuối trang.
Nó giúp trải nghiệm tín đồ dùng xuất sắc hơn do họ rất có thể thuận tiện nhấp chuột menu kiếm tìm mục mình muốn trong khi sẽ lướt mà không cần thiết phải mất công kéo lại lên ở trên đầu trang.
Nó đã và đang được chứng minh là làm cho tăng tỷ lệ thay đổi ở những website cung cấp hàng.
Trên blog của Khánh có không hề thiếu các hướng dẫn hay độc nhất về Word
Press và chế tạo website. Bạn chỉ cần search Google cùng với cú pháp:“khanhplus +
2 biện pháp giúp cố định và thắt chặt menu lúc cuộn trang trong Word
Press
Cách 1: áp dụng plugin
Đây là cách thức dễ dàng nhất, đặc biệt cho tất cả những người mới bắt đầu.
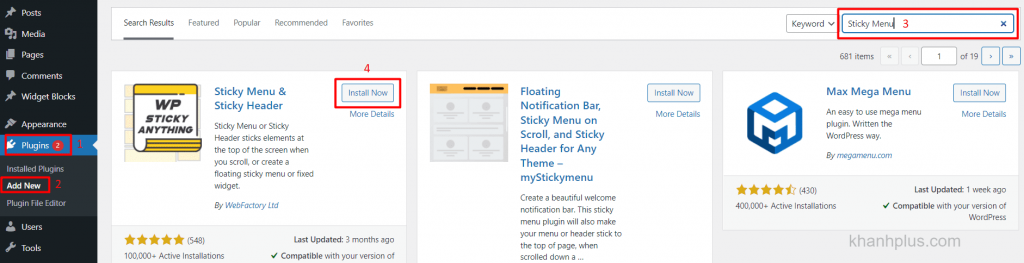
Bạn thiết đặt và kích hoạt plugin Sticky Menu và Sticky Header bằng phương pháp vào Plugins >> địa chỉ New, kế tiếp search Sticky Menu và Sticky Header bên trên thanh search kiếm.















Lời kết
Vậy là chúng ta đã biết 2 cách cố định và thắt chặt menu khi cuộn trang trong Word
Press vô cùng đơn giản.
Nếu các bạn còn bất cứ câu hỏi nào thì đừng ngại nhằm lại phản hồi bên dưới.
Khánh sẽ lời giải giúp bạn.
Hẹn chạm mặt bạn ở bài hướng dẫn tiếp theo.
Trên blog của Khánh có vừa đủ các hướng dẫn hay tuyệt nhất về Word
Press và desgin website. Bạn chỉ cần search Google với cú pháp:“khanhplus +
Bạn mong muốn menu của chính mình luôn cố định và thắt chặt khi người tiêu dùng kéo trang trong wordpress. Vẻ ngoài này giúp cho khách dễ dàng di đưa website của người tiêu dùng và không hề mất thời hạn để kiếm tìm thấy thực đơn để đưa sang mục khác. Làm nạm nào để cố định menu lúc cuộn trang vào wordpress, hãy cùng Nhân Hòa tìm hiểu ngay dưới đây nhé.

Đã có rất nhiều wesite thực hiện cách này để tạo nên một giao diện gần gũi và giữ chân khách hàng hàng. Hãy cùng tìm hiểu chi tiết công việc cố định menu lúc cuộn trang vào wordpress nhé!
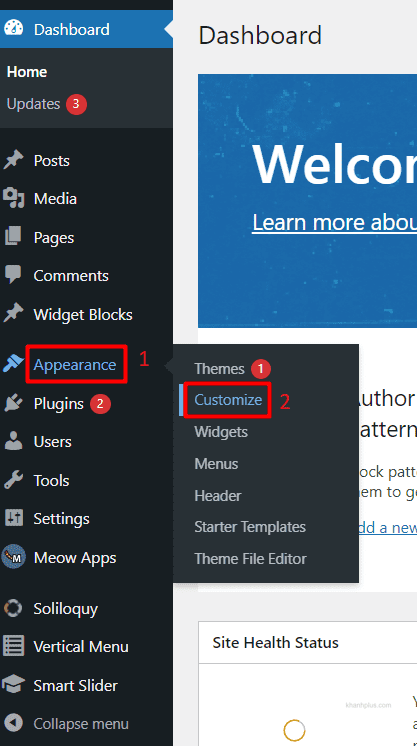
+ Việc trước tiên để thực hiện, các bạn hãy đăng nhập vào trang Dashboard của Word
Press. Tiếp sau đó, tại menu plugin, nhấn lựa chọn “Add New”.
+ Ở thanh lý lẽ tìm kiếm, nhập tên plugin “Sticky thực đơn (or Anything!) on Scroll” với nhấn “OK”. Khối hệ thống sẽ trả về những công dụng có tương quan đến tên plugin các bạn vừa tìm kiếm.

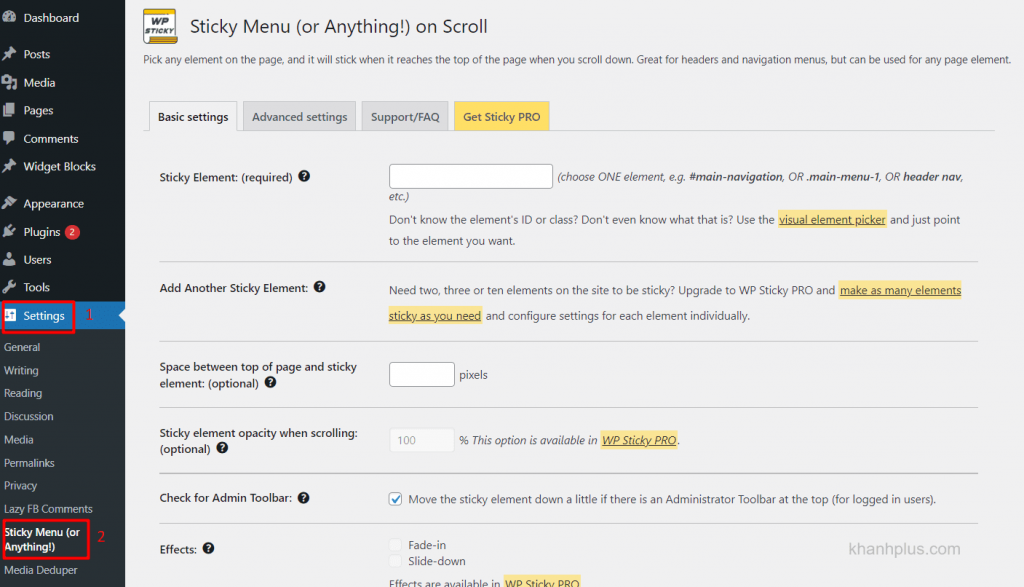
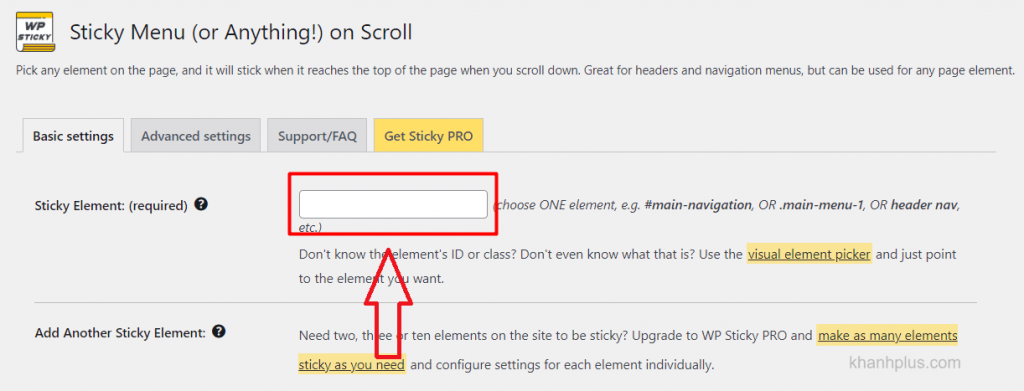
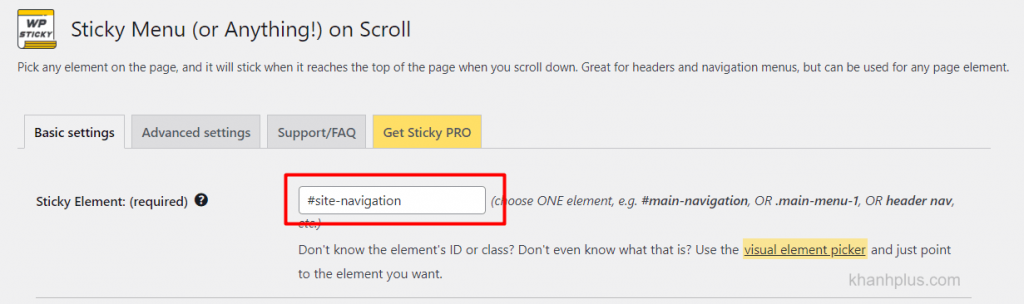
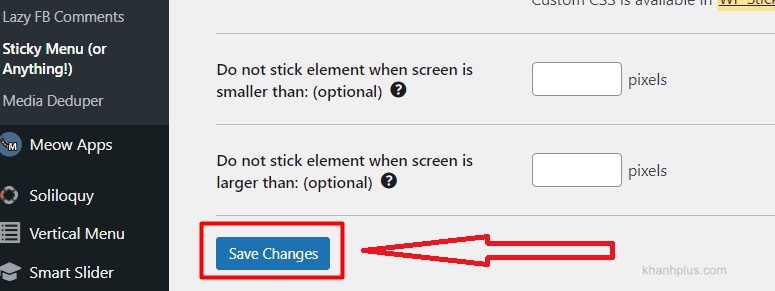
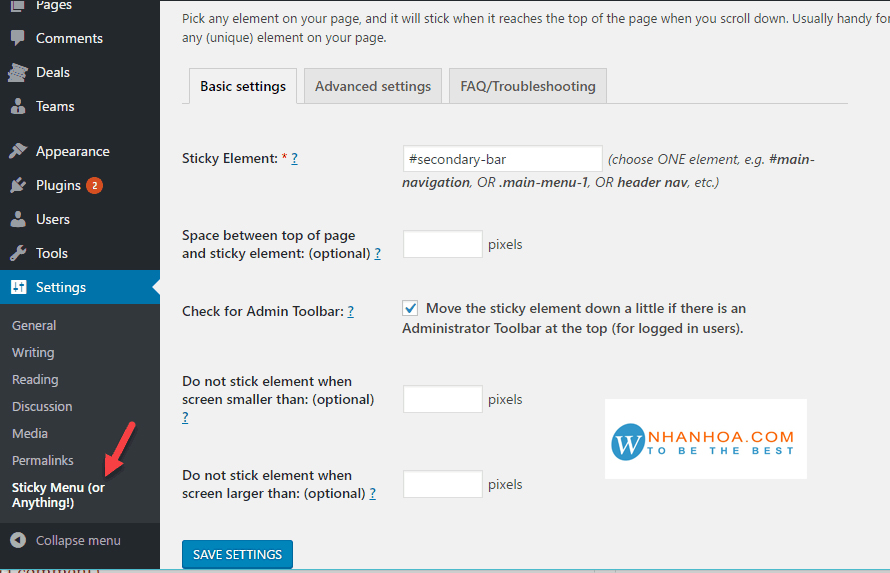
+ sau khi đã cài đặt và kích hoạt thành công xuất sắc plugin trên, việc đặc biệt quan trọng nhất bạn phải làm đó chính là Sticky Element.
+ bằng phương pháp di chuyển cho mục Settings và sàng lọc ô Sticky thực đơn (or Anything!).
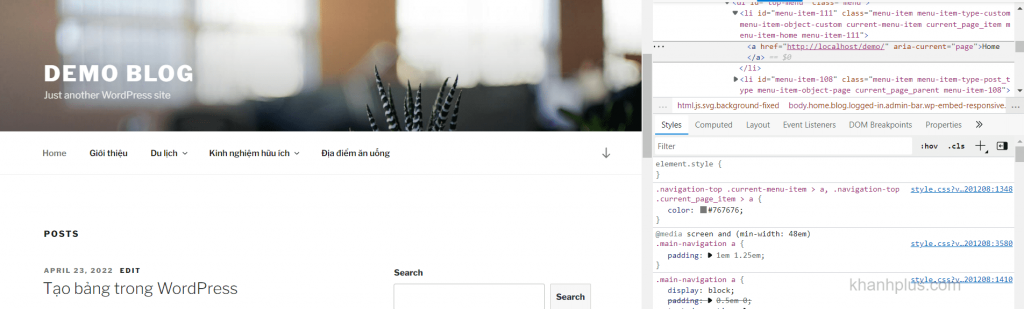
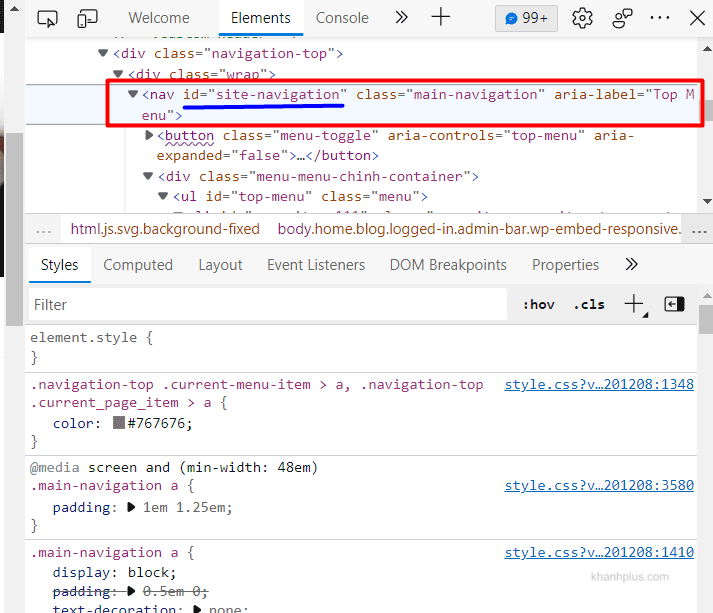
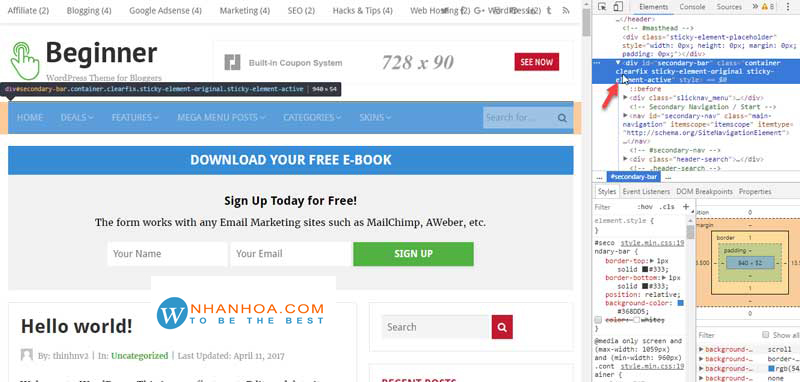
Bạn hãy sử dụng nhân kiệt Inspect trong trình chăm chút để tìm được ID.
+ Duyệt ngẫu nhiên trang web nào và nhấp vào con chuột phải, tiếp đó là Inspect từ thực đơn ngữ cảnh.
+ Để tìm thấy đoạn code HTML của menu, hãy tick vào mũi tên nhằm bắt đầu.

+ Kéo chuột trở về menu, từ bây giờ màn hình đã hiển thị code HTML của menu nên cố định.
Xem thêm: Friend With Benefit Dịch Sang Tiếng Việt, Là Viết Tắt Của Từ Gì
+ Bạn xào nấu giá trị của trực thuộc tính có tên là id với dán vào phần thông số kỹ thuật của plugin.
Lưu ý: Hãy nhớ thêm ký tự “#” trước thương hiệu của nằm trong tính.
Chỉ cùng với 3 bước đối chọi giản, phần tùy chọn Sticky Element đã chấm dứt và việc cố định menu lúc cuộn trang trong wordpress đã có hoàn thành.
2. Sử dụng Code CSS để thắt chặt và cố định menu khi cuộn trang vào wordpress

Bạn cũng có thể bổ sung thêm code CSS để thực hiện tùy chỉnh thiết lập cố định menu lúc cuộn trang trong wordpress còn nếu như không muốn sử dụng plugin.
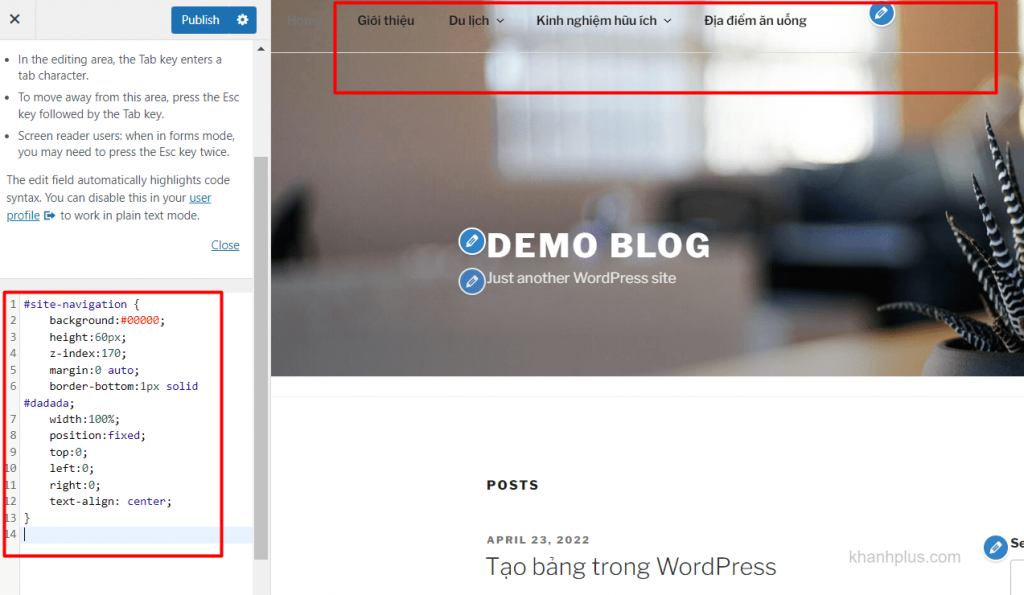
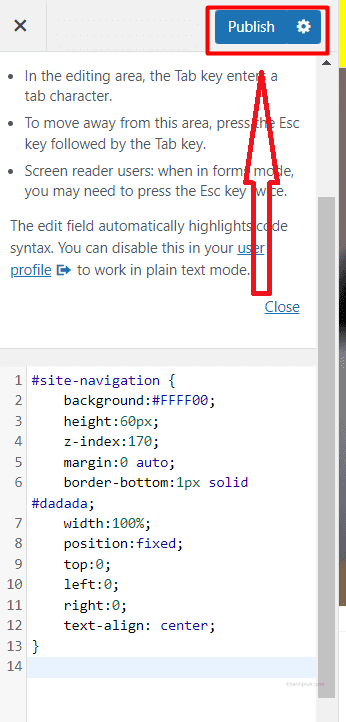
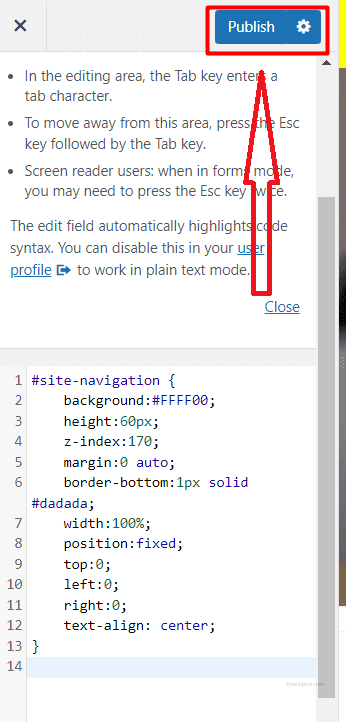
#site-navigation
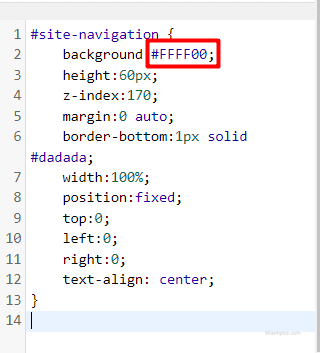
background:#fff;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
+ Hãy chuyển đổi giá trị #site-navigation bởi CSS ID của người sử dụng (CSS ID là quý hiếm bạn xác minh ở bước trên)
+ bạn nên bổ sung thêm không gian so với phần vị trí cao nhất của trang để tránh trường hợp menu cố định và thắt chặt đè lên phần tiêu đề cùng header, bằng cách sao chép đoạn code sau:
.site-branding
margin-top:60px;
3. Lời kết
Với nội dung bài viết trên phía trên của Nhân Hòa, bạn có thể cài để thêm hiệu ứng mang đến website một giải pháp dễ dàng. Mong muốn với khuyên bảo cố định menu lúc cuộn trang vào Word
Press trên để giúp đỡ được bạn. Có gì thắc mắc hãy comment dưới để chúng ta cùng nhau giải quyết nhé. Chúc chúng ta thành công!
Hosting đến Wordpress thực sự là 1 trong lựa chọn hoàn hảo nhất cho trang web Wordpress của bạn. Bạn cần thuê hosting tại những địa chỉ uy tín như Nhân Hòa để nhấn được support miễn chi phí và những ưu đãi về giá đối với khách hàng mới và quý khách hàng lâu năm. Báo giá chi máu dịch vụ đã được Nhân Hòa cập nhật. Chúc chúng ta sớm tìm kiếm được chiến thuật mạng cân xứng với nhu cầu phát triển của doanh nghiệp. Trân trọng!
+ Tổng đài: 1900 6680
+ Chỉ đường: https://g.page/vuagiasu.edu.vncom
+ Chương trình tặng mới nhất: https://vuagiasu.edu.vn/khuyen-mai.html